___________
___________
DIE GANZHEITLICHE
LÖSUNG FÜR DICH!
LÖSUNG FÜR DICH!
Wenn du dich für uns als Ihren Ansprechpartner für Webdesign, SEO oder Social-Media entscheidest, kannst du dich darauf verlassen, dass du von einem erfahrenen und zuverlässigen Partner unterstützt wirst. Kontaktiere uns noch heute, um mehr über unsere Dienstleistungen zu erfahren und wie wir dir helfen können, deine Online-Ziele zu erreichen!
WEBDESIGN
AUFFALLEND GUT GESTALTET
Egal ob Anpassung der bestehenden Website oder dein erster Webauftritt. Wir schaffen ansprechendes und optimiertes Webdesign für dein Unternehmen.
Dabei haben wir uns auf WordPress, dem bekanntesten CRM-System der Welt, spezialisiert. Vorteile sind die einfache Bearbeitung und eine riesige Auswahl an Plugins und Anpassungen.
Wir kreieren optimales Webdesign nach deinen Anforderungen.
SEO
SUCHMASCHINEN HELD
Deine Webseite kann noch so gut aussehen und schön dein Business präsentieren, doch ohne das richtig eingesetzte SEO ist dies sinnlos. SEO ist nicht nur das Einfügen von stimmigen Schlagwörtern, sondern spielt sich auch im Hintergrund deiner Webseite ab.
Mit unserer SEO-Dienstleistung steigern wir nachhaltig deine Sichtbarkeit für die Suchmaschine, erhöhen die Besucherzahlen auf deiner Website und gewinnen Neukunden für dein Business.
HOSTING
JEDERZEIT ERREICHBAR
Webseiten ohne anständiges Hosting? Ohne Uns. Wir sind der Meinung, dass jede Webseite erst mit dem richtigen Hosting perfekt wird.
Durch unseren Server von Hetzner bleiben deine Daten stets in Deutschland und deine Webseite ist schnellstmöglich aufrufbar. Sowohl potenzielle Kunden als auch die Suchmaschine bewerten Performance als wichtige Kennzahl im Ranking. Das erhöht die Beliebtheit und Reichweite deiner Webseite.
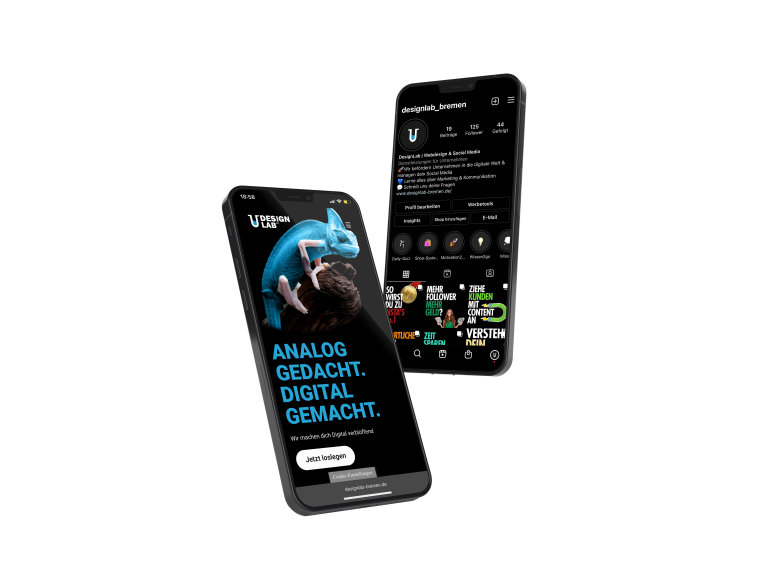
SOCIAL MEDIA
DIGITALE REICHWEITE
Wir entwickeln maßgeschneiderte Strategien und kreieren ganzheitliche digitale Vermarktungskonzepte für dein Social Media.
Mit relevanten Inhalten, die deiner Zielgruppe so viel Mehrwert bieten, sodass sie zu deinem wachsenden Business beitragen. Wir nehmen dich professionell mit in die Welt von Instagram & LinkedIn.
GLÜCKLICHE
KUNDEN
KONSTRUKTIONSBÜRO STRECKER & DUWE GMBH
"Die Jungs haben unsere Wünsche und Ideen super umgesetzt und Änderungen schnell und zeitnahe erledigt. Mit anderen Worten, sie verstehen was von ihrem Handwerk. Hat uns Spaß gemacht und immer wieder gerne. Danke 👍🏼😊"
ATHANASIOS PAPAKOSTAS
"Das Team von Design Lab war einfach nur Mega! Super professionell! Die Jungs haben mir alles bis ins kleinste Detail erklärt und sich sogar die Mühe gemacht mir kleine Anleitungen mit Screenshots zukommen zu lassen. Sie waren super schnell mit der Webseite und habe jeder meiner Wünsche umgesetzt. (...) die Jungs haben sich echt Zeit genommen mir alles zu erklären und mich zu beraten, was für mich das beste ist."
CABRIODACHSCHADEN
"Das DesignLab hat uns bei der Realisierung der Webseite geholfen, haben uns jederzeit tatkräftig zur Seite gestanden und auch der Preis war sehr gut."
EASYBEEBOX
"Wir empfehlen die DesignLab GbR jedem Unternehmen, welches an einer langfristigen Zusammenarbeit interessiert ist. Aufgrund der Expertise im Bereich der Frontend-Entwicklung empfehlen wir die DesignLab GbR auch Unternehmen, die neben den normalen Baukasten-Funktionen individualisierte Lösungen benötigen."
EVA SCHULZE BRAUTSTYLING
"Die Jungs sind auf meine Wünsche und Vorstellungen immer eingegangen und haben sich wirklich engagiert. Auch Hintergrundthemen haben sie von sich aus gecheckt und verändert. Mein webauftritt und die Präsenz auf Google sind dadurch sehr verbessert worden."
DAS SIND WIR
Die Experten für deinen neuen Webauftritt